大家好,我是 William,這三十天,我想用一個簡單的前後端分離專案,向大家演示專案從開發到部署的流程。
DevOps 的精神在於讓跨團隊與不同專業職能之間能緊密合作,然而大多數人並不是全能的,很難真正深入理解每一個崗位的工作細節;因此我目標是一人分飾多角,呈現開發中每個階段發生的事件,並說明各職位是如何相互運作,讀者們可以依照自身的專業分配各章節的閱讀時間。
本次會以一個名為 ColorCodeTag(CCT) 的專案為範例:
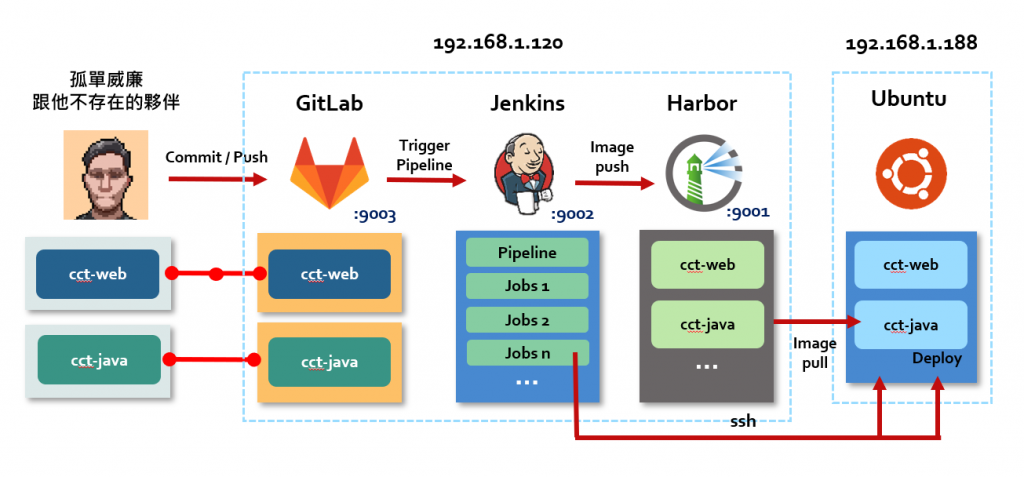
ColorCodeTag 是一個將照片即時轉換成一組色碼的 Web Project,採 Java & Angular 前後端分離開發,經 Jenkins 自動打包成 Docker image 後以容器化部署於 Linux 伺服器上,並持續整合及部署,全過程使用簡化版的敏捷開發。

(流程如上)
既然是採用敏捷開發,這段期間我預期將專案分成六個單元,以 5 ± 1 天做一個 sprint 週期,每個 sprint 都需要產出一項可交付的成果,並完成 Backlog 的紀錄。

(Sprint 1: Prototype 演示 - 09/22)

(Sprint 2: 後端 postman 回應 - 09/25)

(Sprint 3: 前端與後端串接 - 09/28)

(SIT 內網環境使用手機測試,Container 執行,RWD 未處理 - 10/02)

(完成 webhook 觸發 Jenkins CI/CD - 10/10)

(Sprint 4: Gitflow Feature 搭配 CI/CD,並更新介面功能 - 10/13)

(Sprint 5: 部署於 Azure VM,在戶外測試,並未納入 Pipeline 內)
預計六個單元會涵蓋到的內容分別為:
需求分析與專案規劃:
Spring Boot 後端開發
Angular 前端開發
DevOps 實踐
Backlogs & DataBase
雲端部署
今天我們簡單介紹了這三十天的規劃,明天,我們一起聊聊關於這個專案的起源,以及 DevOps 的定義,同時拋出一個問題,真的一個人也能 DevOps 嗎?
礙於篇幅問題,本次鐵人賽將不多說明關於安控的細節與省略部分程式碼,若文章中內容說明不足、有誤或是有疑問的部分,也請大家不吝在下方留言回應,一起達到拋磚引玉的效果。
另外本文章在完賽後會整理並發布在 GitBook 與 Medium 上,屆時歡迎大家點閱。
